PbootCMS通过layui上传实现留言文件上传功能
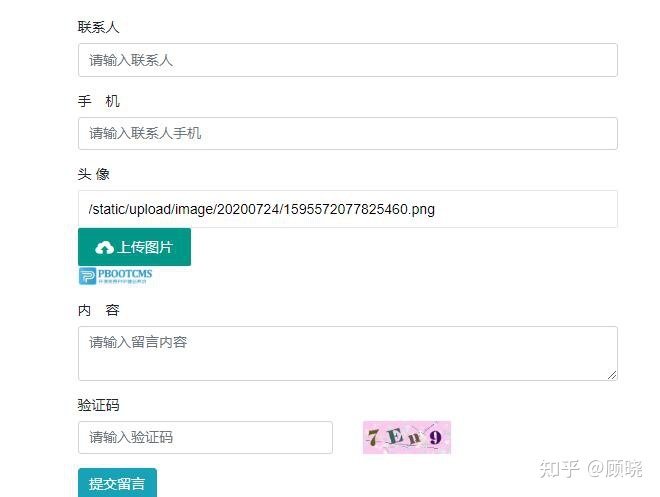
话不多说,直接上图上代码–这里以上传图片为例!其他文件自行修改
首先引入layui框架
<link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4">
<script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"></script>然后修改前端的留言页面
<div class="form-group">
<label for="mobile">头 像</label>
<div>
<input type="text" name="ico" id="ico" placeholder="请上传缩略图" class="layui-input">
<button type="button" class="layui-btn upload" data-des="ico">
<i class="layui-icon"></i>上传图片
</button>
<div id="ico_box"></div>
</div>
</div>
<script>
layui.use(['element','upload'], function(){
var element = layui.element;
var upload = layui.upload;
//执行单图片实例
var uploadInst = upload.render({
elem: '.upload' //绑定元素
,url: '/index.php?p=/index/upload' //上传接口
,field: 'upload' //字段名称
,multiple: false //多文件上传
,accept: 'images' //接收文件类型 images(图片)、file(所有文件)、video(视频)、audio(音频)
,acceptMime: 'image/*'
,done: function(res){
var item = this.item;
layer.closeAll('loading'); //关闭loading
if(res.code==1){
$('#ico').val(res.data[0]);
$('#ico_box').html("<img src='"+res.data[0]+"' width=80 >");
layer.msg('上传成功!');
}else{
layer.msg('上传失败:'+res.data);
}
}
,error: function(){
layer.closeAll('loading'); //关闭loading
layer.msg('上传发生错误!');
}
});
});
</script>打开apps/home/controller/IndexController.php
新增上传入口函数
public function upload()
{
$upload = upload('upload');
if (is_array($upload)) {
json(1, $upload);
} else {
json(0, $upload);
}
}后台对应的改成图片展示或者其他形式

注意:前端上传功能会影响网站的安全性,容易导致网站被入侵,如非必须情况不建议使用此功能。
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!564742021@qq.com
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!